Children's Menu
Transforming school lunch ordering
Children’s Menu provides fresh, hot school lunches to private school children, delivered daily based on parents' selections.
As the sole developer and UX designer, I transformed an inefficient, rigid Shopify-based system into a custom-built platform designed from the ground up with accessibility and future-proofing in mind.
Development Began May 2024
Launched August 2024



Transforming A Business
In many ways, Children’s Menu was an ERP project as much as a development project. The client is a small business owner who bought the business after seeing its potential and turned to me to transform not only the entire user experience, but the kitchen’s technical processes as well. The new site needed to support all of the features existing users had come to expect, while setting the stage for future expansion and business growth. After just four months of development and a month-long “soft launch” serving a couple summer programs, Children’s Menu launched to 50+ schools and thousands of users at once, processing hundreds of daily meals from day one, while empowering the business to actually scale back on labor hours.
Challenges
Operational Inefficiencies
The old system required kitchen staff to manually load meal data and compile daily reports, which was labor-intensive and prone to errors on a Shopify-platform ill-equipped to support such a unique business model. Admins lacked a flexible way to manage dietary restrictions, meal sizes, and other variables that impacted meal preparation.
Customer Pain Points
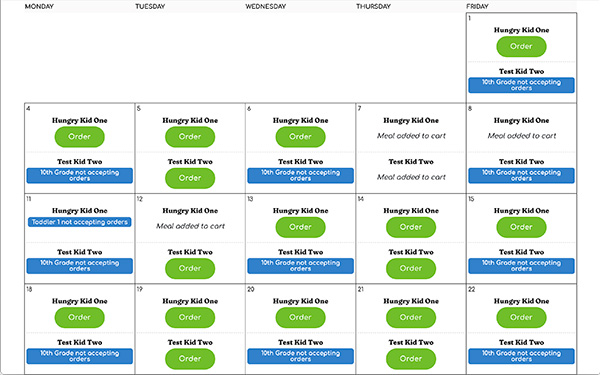
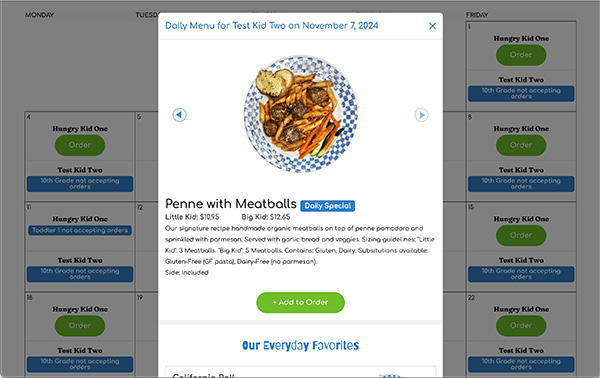
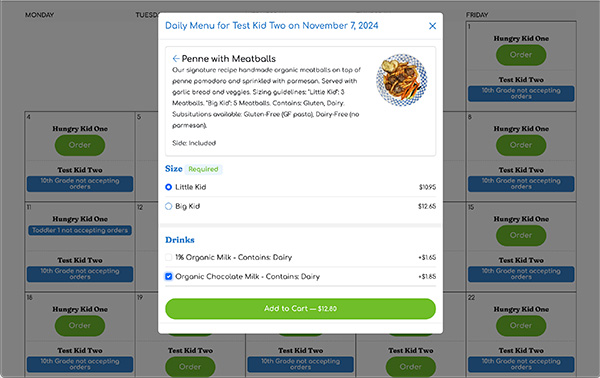
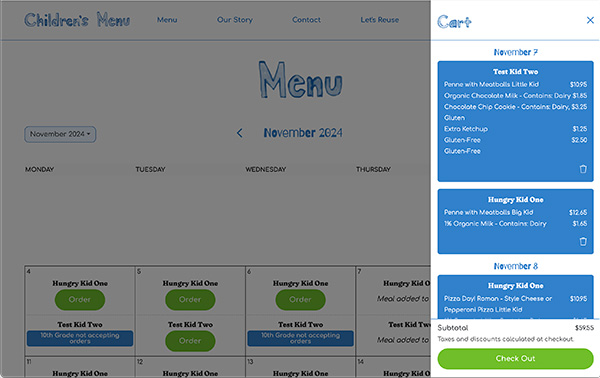
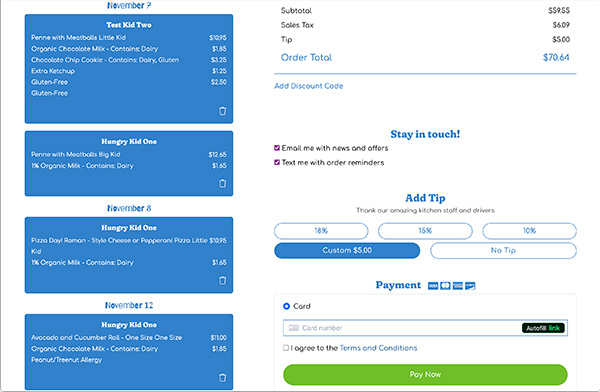
Parents faced a confusing, multi-step ordering process with poor experience around managing dietary needs, seeing previous orders, or ordering in bulk, which was a key focus for the client. This led to a higher drop-off rate during checkout, fewer orders, and more customer service inquiries.
Scalability Limitations
The business couldn’t expand to offer multiple meal types, modify meal sizes, or handle increased orders because of the rigidity of the old platform. There was no easy way to add new kitchens or customize meal configurations across multiple campuses.
Process
User-Centered Design and Research
I began by gathering insights from the business owner, who had a strong understanding of customer pain points and a keen vision for where she wanted to take the business. I also considered the daily challenges faced by kitchen admins. The tight timeline and small-business-sized budget didn’t allow for months of user testing, so I actively listened during feedback sessions, iterated based on real-time observations, and ensured that user flows were optimized for both parents and admins.
Build Two Sides Together
Knowing that the admin and customer sides of the site would interact with each other, I built features back-to-back. For instance, I built the admin menu management system and then, with all that data and business logic fresh in my head, I built the customer menu selection features. This allowed me to stay focused on sections of the site, as well as quickly anticipate and address features and needs.
Prioritize Most Important Features
Working on an extremely tight deadline, I prioritized which features were critical and built towards them first. For instance, knowing that the majority of interactions would be behind logins, I built the login and account management pieces first, then on to user onboarding. Then, I used the test accounts I made during onboarding and login development to build the food ordering flow, which is the most important part of the parent application. Using test orders, I built key kitchen features.
Teach To Learn
Throughout development, I explained technical concepts in simple terms, making sure the business owner and her team understood how the platform would meet their goals. I spent time in person and online training key staff members on new systems, even as I built them. Being in touch with key members of the organization helped me understand and prioritize needs as I built.
Solutions
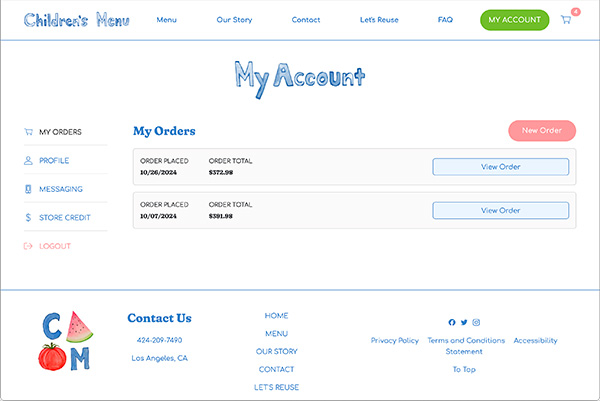
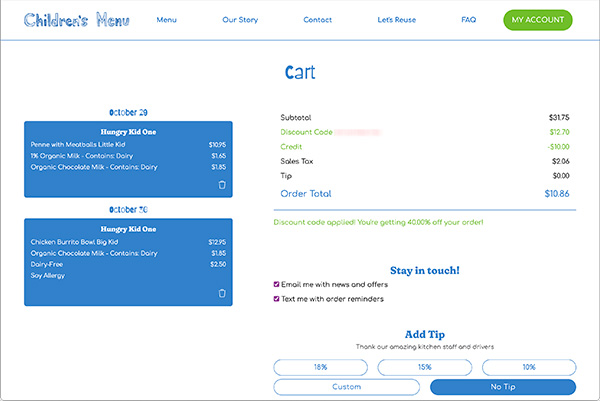
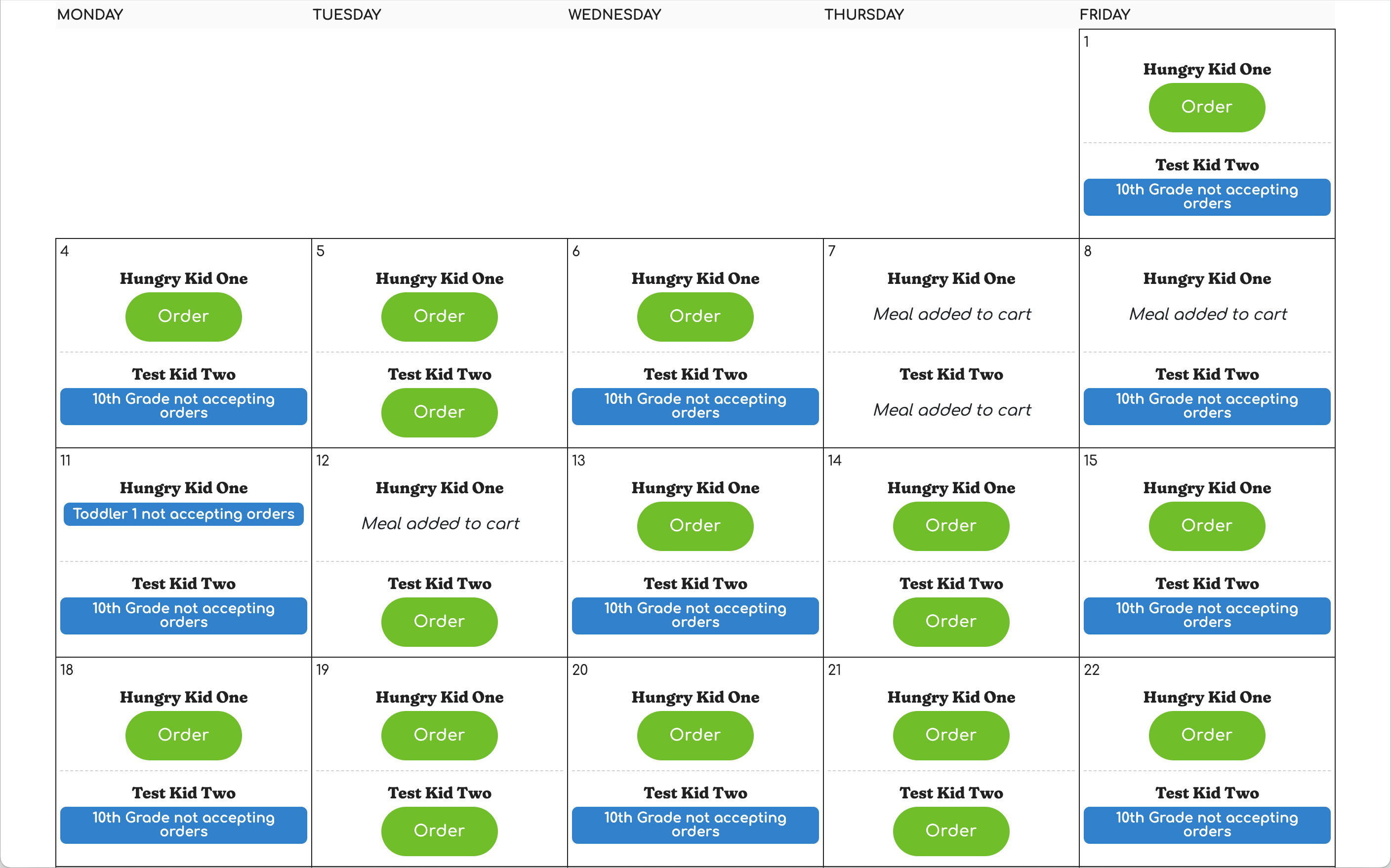
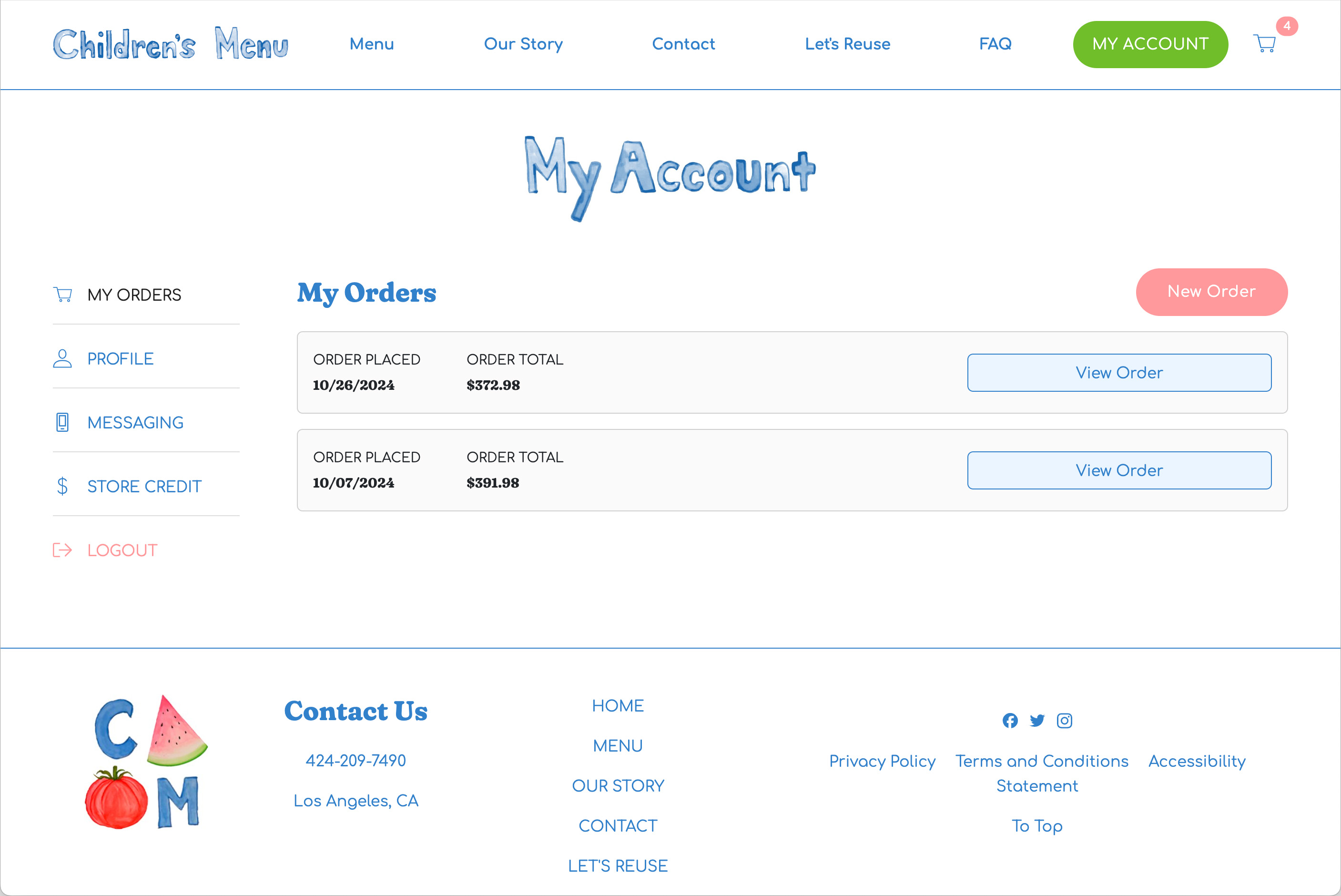
Customer-Centric Ordering
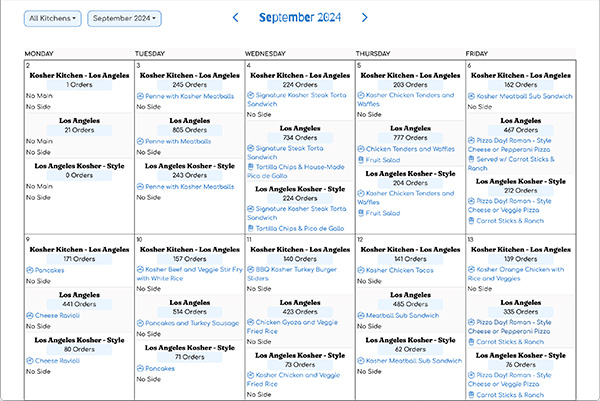
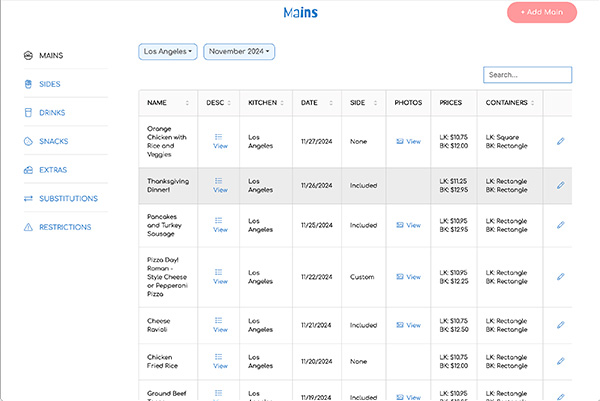
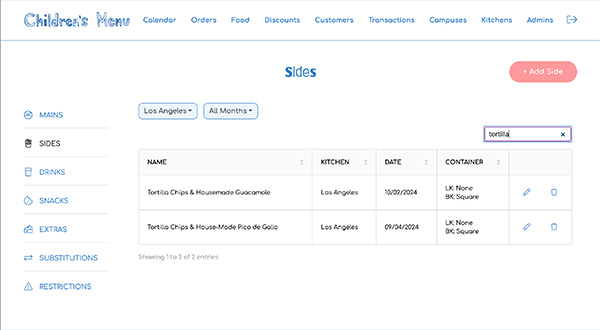
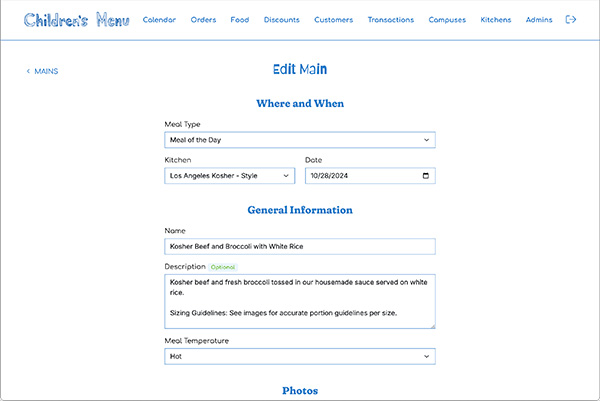
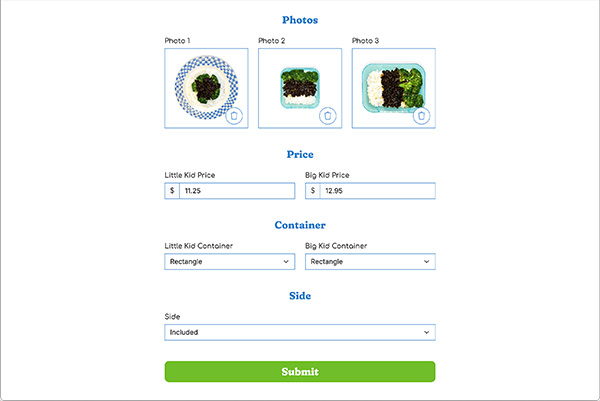
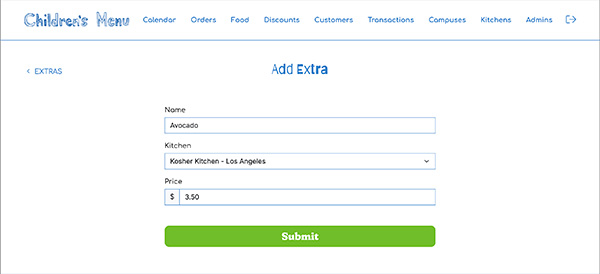
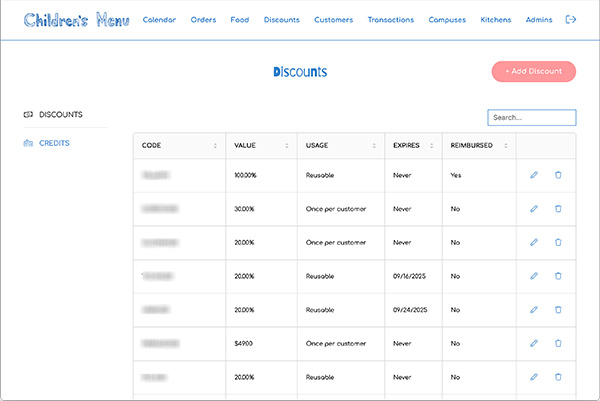
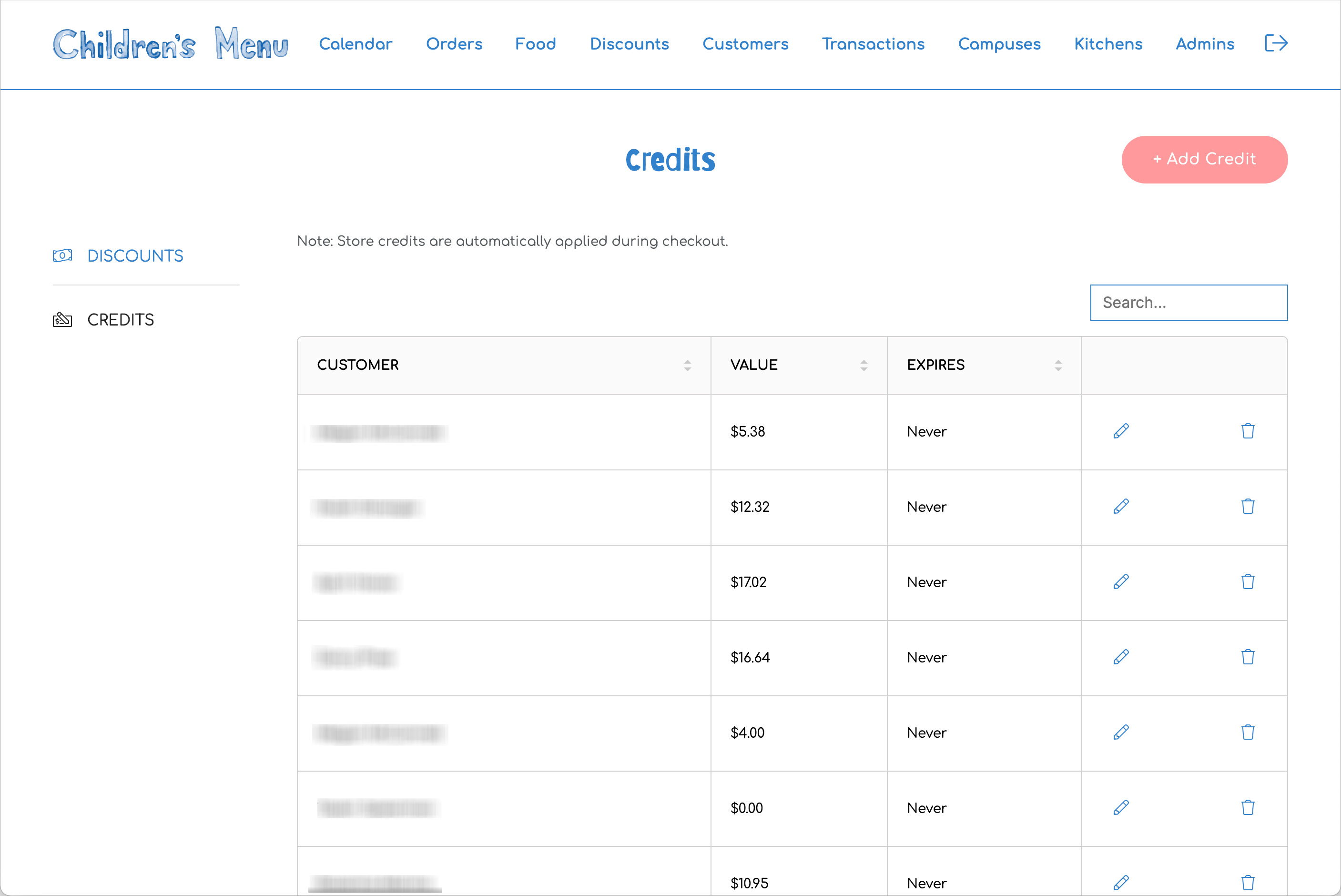
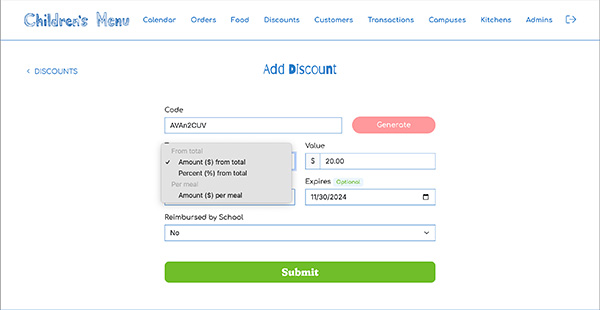
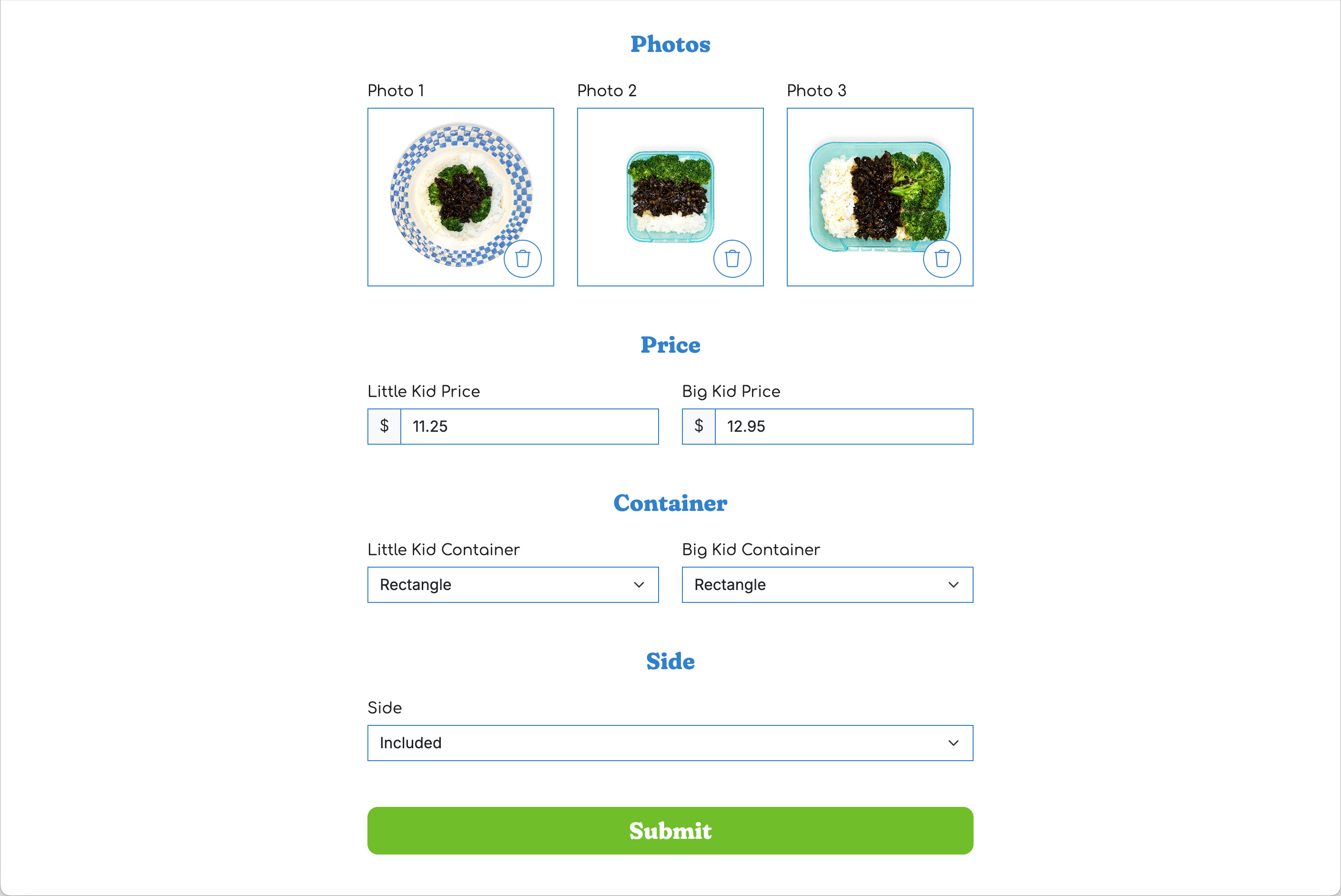
Comprehensive Food Management
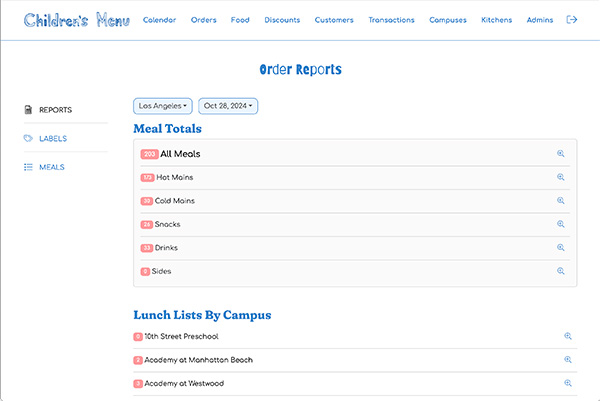
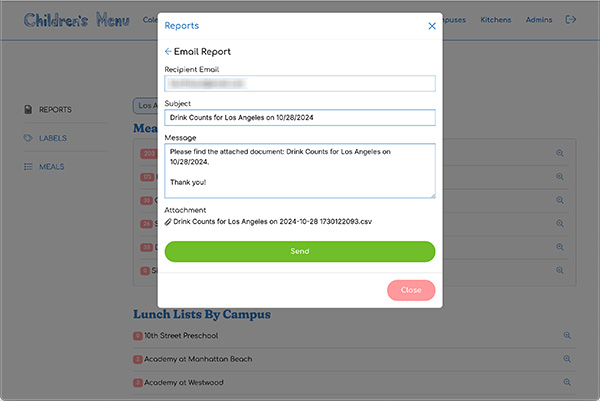
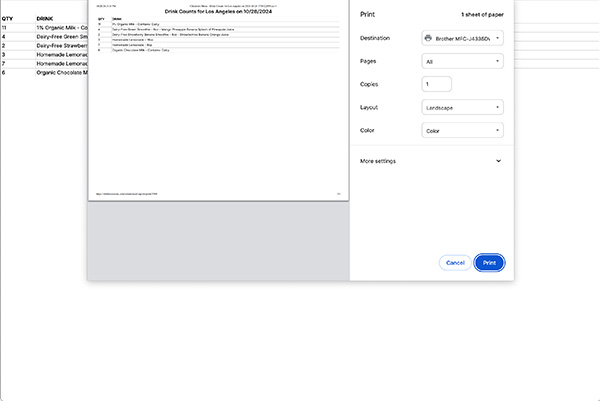
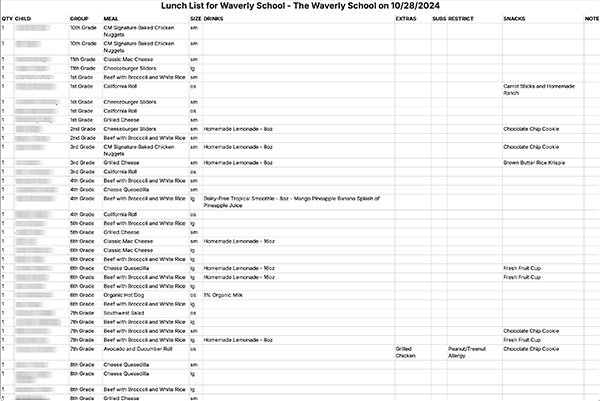
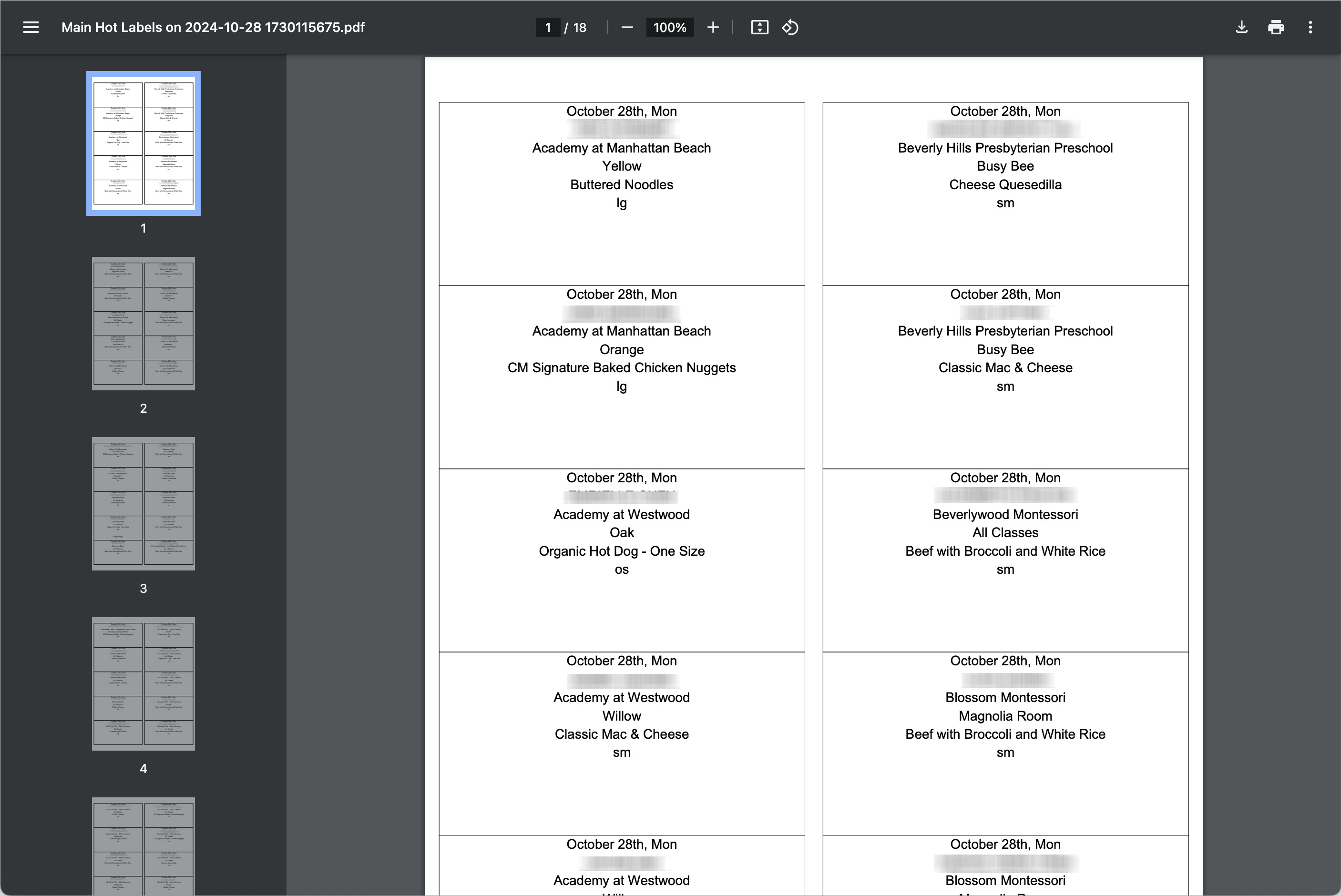
Automated Kitchen Reporting
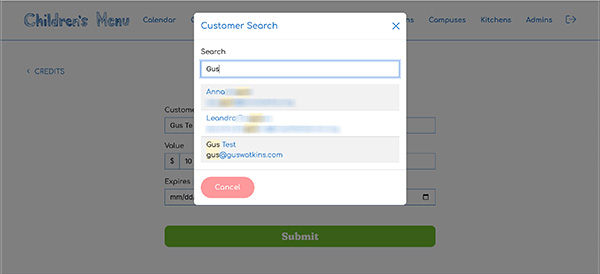
Customer Service Tools
Reflections
Empathy Meets Precision
This project showcases my ability to blend user empathy with technical precision, ensuring that both the business owner and end-users benefit from the platform. I built a system that not only improved operations and customer experience but also ensured accessibility and scalability. My focus on ongoing support means that the platform can continue to evolve with the business, ensuring long-term success.
Efficiency and Growth
The kitchen reduced staffing costs by automating tasks like reporting and label printing. Admins no longer needed to manually fix data, saving hours daily. In the first month, the platform processed $100k in orders and handled hundreds of orders per day. The client has their eyes on fast expansion, and the platform is ready to support that.
Contact
Gus Watkins
UX, Digital Products, Digital Transformation
for SaaS, Dashboards & E-Commerce
- gus@guswatkins.com
- Phone
- (+1) 323 529 5110
- Online
© 2026 All rights reserved.